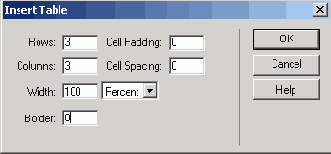
Диалоговое окно Insert Table приложения
Рисунок 19.5. Диалоговое окно Insert Table приложения Dreamweaver MX служит для создания таблиц

9. Выделите верхнюю левую ячейку таблицы и убедитесь, что панель Assets отображается на экране.
10. На панели Assets выберите файл jct_corner_logo.gif и щелкните на кнопке Insert. Перетащите рисунок из панели Assets в верхнюю левую ячейку таблицы.
11. Выделите следующую по счету ячейку в верхнем ряду таблицы и выберите элемент навигации, который предназначен для этой ячейки. Если вы получили перекрывающиеся рисунки, выберите для этой ячейки темно-красный элемент (recl_shoes.gif).
12. Заполните последующие ячейки элементами футболок, кепок, джинсов и талисманом. Вставка этих элементов производится из панели Files методом перетаскивания в соответствующие ячейки верхнего ряда таблицы. Когда все верхние ячейки будут заполнены, рисунок должен выглядеть так же, как на Рисунок 19.6. Не обращайте внимание то, что между отдельными рисунками видны разделители. С этим вопросом мы вскоре разберемся отдельно. Сохраните получившуюся страницу в файле navbar.html.
13. Во второй строке таблицы нам потребуется заполнить всего одну ячейку — для адресной строки. Выделите всю строку ячеек и щелкните на кнопке Merge (Объединить) в окне свойств Property. В качестве альтернативы можно выбрать команду меню Modify=>Table=>Merge Cells. Все шесть ячеек второй строки объединятся в одну длинную ячейку, простирающуюся по всей ширине таблицы.
